I'm cautious of over-reliance on the browser's built-in web inspector. Although the tools in Google Chrome are perhaps the best out there, they seem to portend a tight integration with a single implementation of web standards, and in doing so weaken the importance of the standards in the first place. It is for this reason that Loom does not include any direct preview within the frame of its window. Unlike more sophisticated software, like the Creative Suite and IDEs, text editors don't claim to bring everything to the table.

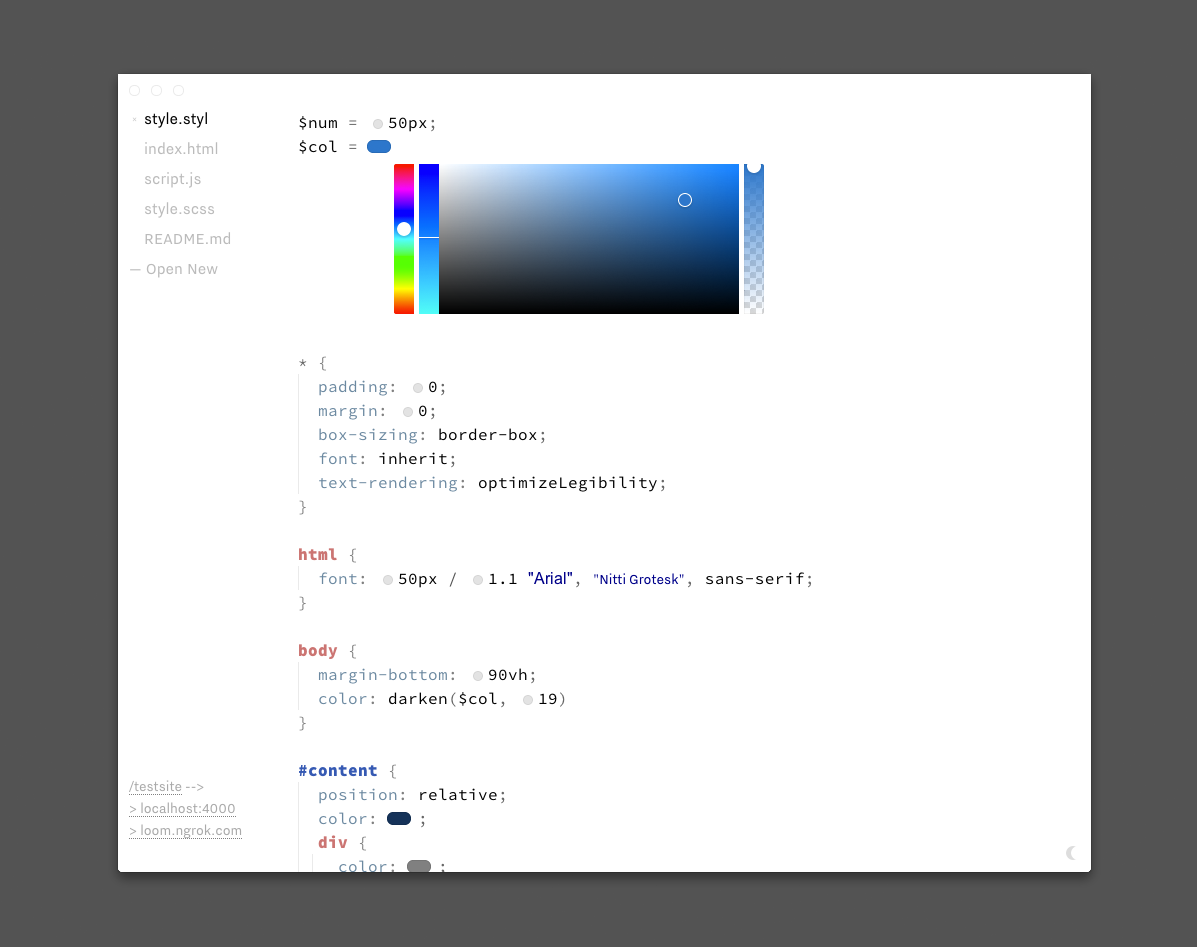
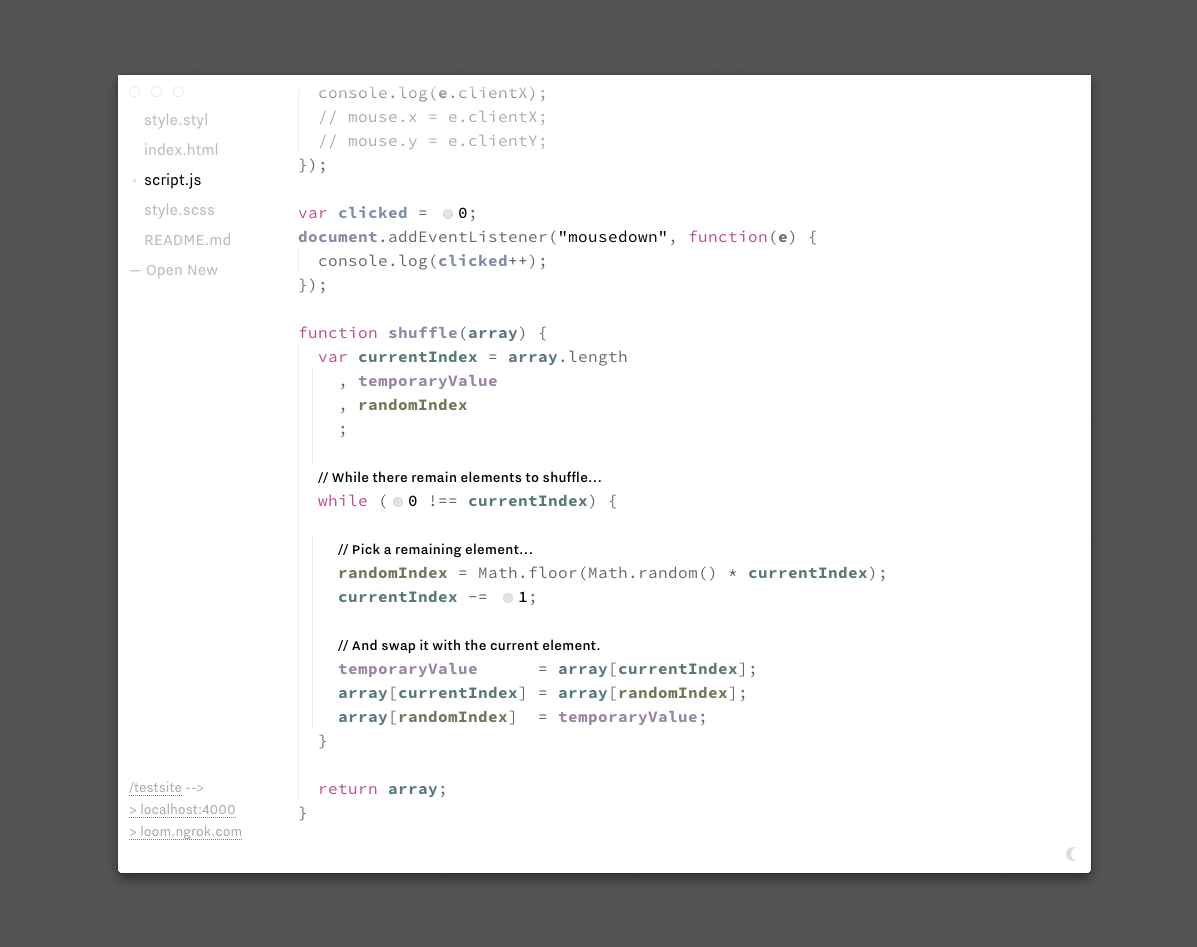
Loom is a live coding environment— changes in Loom appear instantly in all browsers, regardless of how far away they are. While it doesn't obscure or alter the nature of code, numerical parameters can be tweaked fluidly by dragging a slider. Color, too, may be manipulated with a more familiar interface. By not hiding the workings of code behind proprietary abstractions, people who use it can take part in the wide community of people building for the web.
Loom is built using node-webkit, CodeMirror, and socket.io, and takes inspiration from similar open-source projects like Light Table and Brackets.